Nachdem im ersten Teil der Serie die Grundüberlegungen und Layoutentwürfe besprochen wurden soll jetzt das Grundlayout mit Bootstrap erstellt werden.
Files anlegen
Ein Theme findet sich üblicherweise in wp-content/themes. In diesem Verzeichnis befinden sich alle Themes die du auf deinem Blog installiert hast. Überleg dir also einen Namen für dein Theme und erstelle hier ein Verzeichnis mit dem Namen. (Eigentlich ist der Name des Verzeichnisses egal, aber es macht schon Sinn das Verzeichnis wenigstens ähnlich das Theme zu benennen.)
In diesem Verzeichnis legst du ein CSS File namens style.css an. In diesem File wirst du später eigene styles deklarieren, man braucht aber das File vor allem um WordPress die Grunddaten seines Themes „mitzuteilen“. Kopiere daher folgenden Text in dein style.css:
|
1 2 3 4 5 6 7 8 |
/* Theme Name: deinName Theme URI: http://deineThemeUrl.com Description: Mein tolles SEO optimales Theme Version: 0.1 Author: DU Author URI: http://www.deineHP.net */ |
Wenn du noch ein leeres File namens index.php anlegst, dann erkennt WordPress bereits dein Theme und bietet es im Design Menü als mögliches Theme an. Auch wenn natürlich noch recht wenig zu sehen ist !
Layout mit Bootstrap gestalten
Man kann Bootstrap downloaden oder auch ein extremes Bootstrap verlinken. Ich bevorzuge die erste Variante, weil man dann später auch individuelle Konfigurationen von Bootstrap hochladen kann und so die Dateigrößen deutlich reduzieren kann.
Lade also Bootstrap hier herunter. Wie bei den meisten Websites heute üblich legen wir auch gleich ein paar Verzeichnisse an. css, js, images. In css kopiere die bootstrap.min.css, in js die bootstrap.min.js. Damit haben wir schon mal Bootstrap in unserem Theme verpackt.
WordPress arbeitet nach dem Prinzip, dass es im Template Directory je nach Aktion das passende File sucht. So kann man Suchergebnisse von einem anderen File ausgeben lassen, als Archive usw. Wird das entsprechende File nicht gefunden, dann wird alles an die index.php weitergeleitet. Somit kann man man theoretisch nur mit der index.php ein voll funktionsfähiges Theme aufbauen. Unser Theme wird auch sehr einfach bleiben und trotzdem tolle Optik bieten.
Ein wenig modularisieren möchte ich aber doch. So hab ich es mir angewöhnt den head-Bereich in ein eigenes File auszulagern. WordPress unterstützt dies auch explizit. Erstelle also im Hauptverzeichnis deines Temples ein file namens header.php und auch gleich eines namens functions.php.
In die header.php geben wir mal ein paar Zeilen, die vor allem Bootstrap inkludieren.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="de"> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /> <link href="<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <?php wp_head(); ?> </head> |
wp_head gehört von jedem Theme aufgerufen, weil diesen hook viele Plugins nützen. Hast du also diesen Aufruf nicht im Template werden viele Plugins einfach nicht laufen.
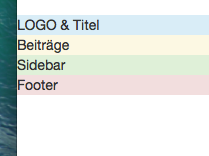
Im index.php fügen wir mal das Layout mit Bootstrap ein. Ich möchte aus SEO-Gründen erst die Spalte mit den Beiträgen im Quelltext, danach erst den Sidebar. Trotzdem will ich den Sidebar links. Mit Bootstrap kein Problem. Wird die Seite auf einem mobilen Gerät ausgegeben, so wird automatisch die Sidebar nach unten geschoben. Das Theme ist also schon „ein wenig responsive“. Weitere Einstellungen für mobile Geräte folgen später.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php get_header();?> <body role="document"> <div class="container"> <div class="row"> <? // head logo bereich?> <div class="col-md-12 bg-info">LOGO & Titel</div> </div> <? // end head logo bereich ?> <div class="row"> <? // head logo bereich?> <div class="col-md-9 col-md-push-3 bg-warning">Beiträge</div> <div class="col-md-3 col-md-pull-9 bg-success">Sidebar</div> </div> <? // end head logo bereich ?> <div class="row"> <? // footer bereich?> <div class="col-md-12 bg-danger">Footer</div> </div> <? // end footer Bereich ?> </div> <? // end container ?> </body> </html> |
So das ganze kann man jetzt schon mal betrachten. Theme aktivieren und Seite ansehen, hat zwar nicht viel mit einem Blog zu tun, aber das Layout ist in Ansätzen schon vorhanden. Weiter gehts im nächsten Teil.
- Info:
- Eigenes WordPress Theme – Teil 2 – Bootstrap Layout ist Beitrag Nr. 101
- Autor:
- codingFreak am 27. Mai 2014 um 13:57
- Category:
- Wordpress
- Bootstrap, Layout, Theme, Wordpress Theme
« Eigenes WordPress Theme erstellen – Tutorial – Teil 1 - Eigenes WP-Theme – Teil 3 – Files erstellen »




Servus,
in Zeile 7 von header.php steht „?“
GerhardT
Danke. Wird ausgebessert !